Di awal maraknya penggunaan ponsel untuk berselancar di internet halaman web untuk mobile di dominasi oleh halaman berjenis WAP (Wireless Aplication Protocol)yang masih sederhana, dimana halaman web dan halaman wap di buat pada URL yang berbeda. Di jaman serba seluler seperti saat ini pemanfaatan website untuk bisnis atau pekerjaan tidak bisa hanya memenuhi sarat desktop frendly, namun agar pengunjung nyaman website yang kita miliki juga harus bisa berfungsi secara mobile frendly atau mudah dibuka pada perangkat mobile atau telepon seluler. Untuk mendukung fungsi tersebut kita harus menambahkan elmen navigasi yang dibuat kusus untuk website mobile, selain itu website kita juga harus memiliki fitur responsife agar bisa berpindah dari mode desktop ke mode mobile secara otomatis sesuai resolusi perangkat.
Untuk jenisnya sendiri menu navigasi mobile terdiri dari beberapa jenis:
- Mobile Dropdown Menu
- Offcanvas Menu
- Mobile Navigation Bar
Sebagai perbandingan berikut ini saya jelaskan beberapa kekurangan dan kelebihan masing-masing navigation menu.
Navigasi Website Seluler

Dropdown Menu
Sebelum diadaptasi ke mobile website dropdown menu sudah lama dipakai dan familier dengan pengguna internet, setelah maraknya penggunaan ponsel layar sentuh untuk berselancar di internet, mulai dikembangkan dropdown menu untuk menu utama pada mibile website. Jika ada beberapa item menu yang sangat penting, Anda mungkin ingin menempatkannya di dropdown utama untuk memudahkan akses dan memberikan kesan menonjol pada item-item tersebut.
* Kelebihan:
– Mudah diakses,
– Cocok untuk item menu yang sering digunakan,
– Ringan digunakan.
* Kekurangan:
– Terbatas untuk jumlah item menu,
– Tampilan mungkin kurang modern.
Dalam penggunaanya Dropdown Menu biasanya di gunakan bersama menu standar website untuk tampilan desktopnya, keduanya sering dipasangkan karena sama sama memiliki batasan jumlah item yang tidak terlalu banyak.

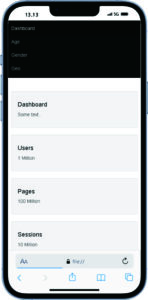
Offcanvas Menu
Offcanvas: Offcanvas menu adalah sebuah elemen desain antarmuka pengguna (UI) yang semakin populer dalam dunia desain web dan aplikasi mobile. Menu ini muncul seiring dengan perkebangan CSS dan Javascript, sebagai solusi yang efisien untuk menyajikan banyak opsi navigasi dalam ruang layar yang terbatas, terutama pada perangkat mobile. Jika Anda memiliki banyak item menu, offcanvas mungkin lebih baik karena memberikan lebih banyak ruang untuk menampilkan semuanya tanpa membuat tampilan menjadi terlalu padat.
* Kelebihan:
– Memberikan banyak ruang untuk menampilkan semua item menu,
– tampilan modern,
– tidak mengganggu konten utama.
* Kekurangan:
– Sedikit lebih berat,
– Menu navigation dapat menutup konten yang sedang dilihat.
Offcanvas menu selain dipasangkan dengan menu standar website namun bisa juga di pasangkan dengan Mega Menu untuk tampilan desktopnya. Hal ini memungkinkan karena mega menu memiliki item yang komplek dan sangat banyak, sedangkan offcanvas pun memiliki cakupan item yang banyak bahkan bisa memuat gambar dan item lain.

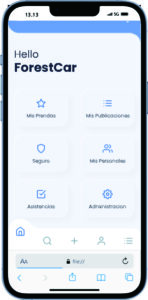
Mobile Navigation Bar
Mobile Navigation Bar: Awalnya dibuat kusus untuk aplikasi seluler, namun seiring dengan kebutuhan websiite yang intuitif dan mobile frendly maka mulai banyak web developer mengaplikasikan Mobile Navbar kedalam website mereka. Jika Anda ingin memanjakan pengunjung dengan kemudahan akses, Mobile Navbar adalah pilihan yang tepat, karena navigasi ini terletak di bagian bawah tampilan website sehingga mudah dijangkau dengan ibu jari.
* Kelebihan:
– Mudah diakses ,
– Tampilan modern,
– Memiliki tampilan grafik ikon.
Tidak memiliki animasi yang dapat menutupi konten.
* Kekurangan:
– Item biasanya terbatas hanya empat atau lima item menu.
– Tidak semua template website menyediakan jenis navigatin ini.
Walaupun praktis dan mudah diakses, namun Mobile Navbar jarang dipasang sendiri, karena mobile navbar memiliki item yang sangat terbatas dan kurang cocok untuk tampulan destop. Mobile navbar biasanya diganakan sebagai pelengkap dropdown menu atau offcanvas. Ketika diakses lewat perangkat desktop, dropdown dan offcanvas beralih keversi desktop mereka sedangkan mobile navbar disembunyikan untuk menjaga kebersihan tampilan.
Kesimpulan
- Gunakan Offcanvas jika: Anda memiliki banyak item menu yang komplek dan ingin tampilan yang modern.
- Gunakan Dropdown Menu jika: Anda memiliki tidak terlalu banyak item menu dan ingin tampilan yang lebih tradisional yang lebih ringan.
- Gunakan Mobile Navigation Bar jika: Anda ingin memberikan kenyaman bagi pengunjung untuk mengakses menu kusus.
Sekian informasi yang saya berikan mengenai Navigasi menu pada Website Seluler. Semoga bermanfaat buat Anda yang mau membuat atau memakai website untuk kepentingan bisnis.